My next stage of projects and the new tools I used
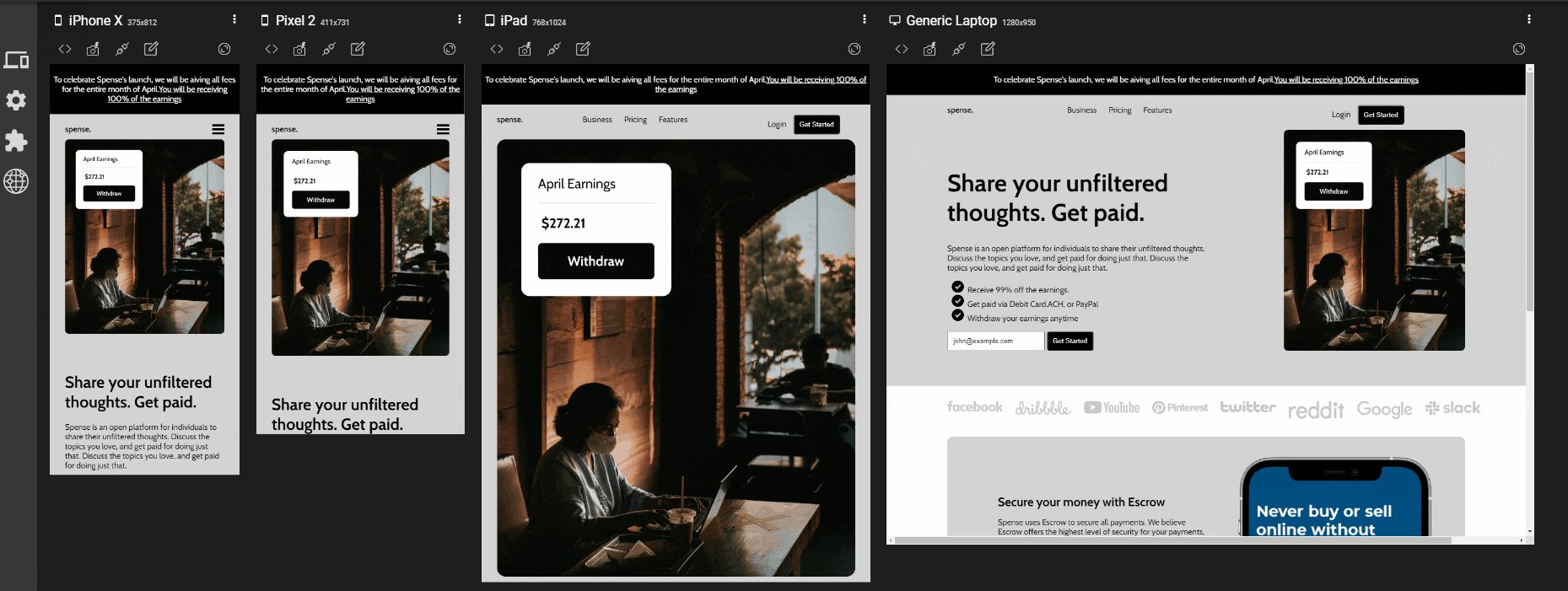
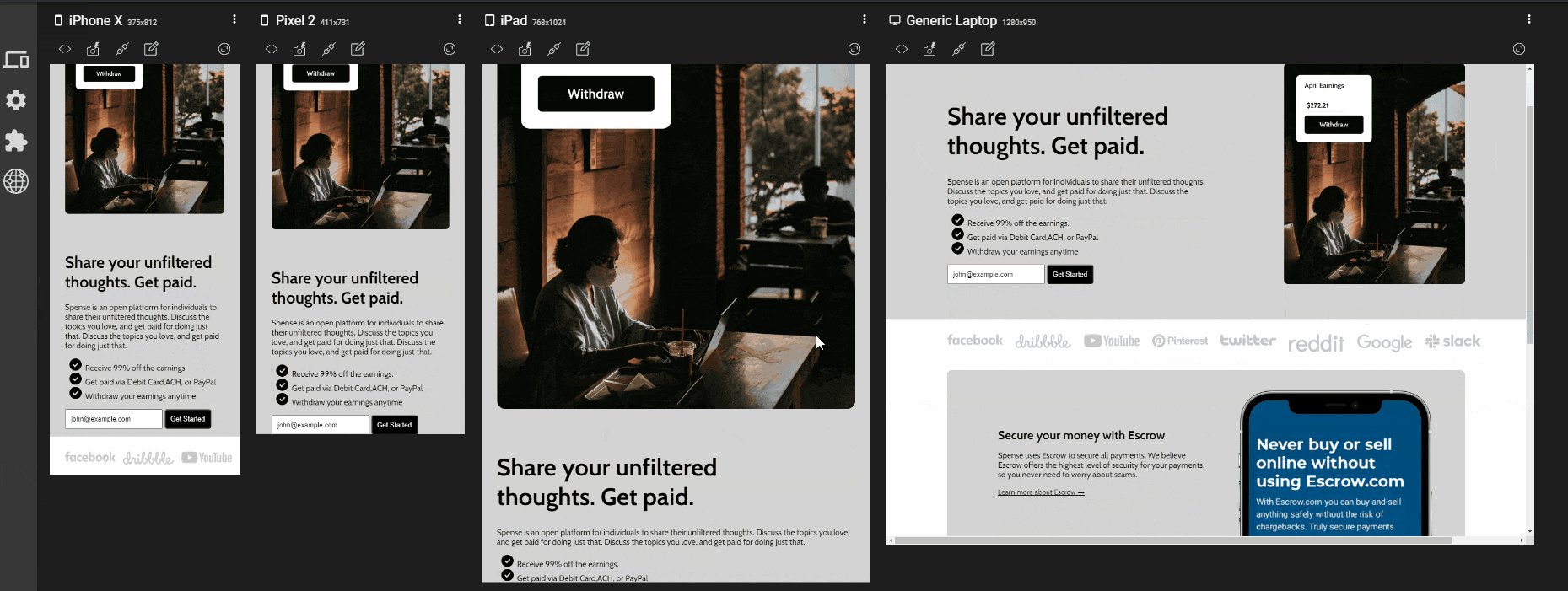
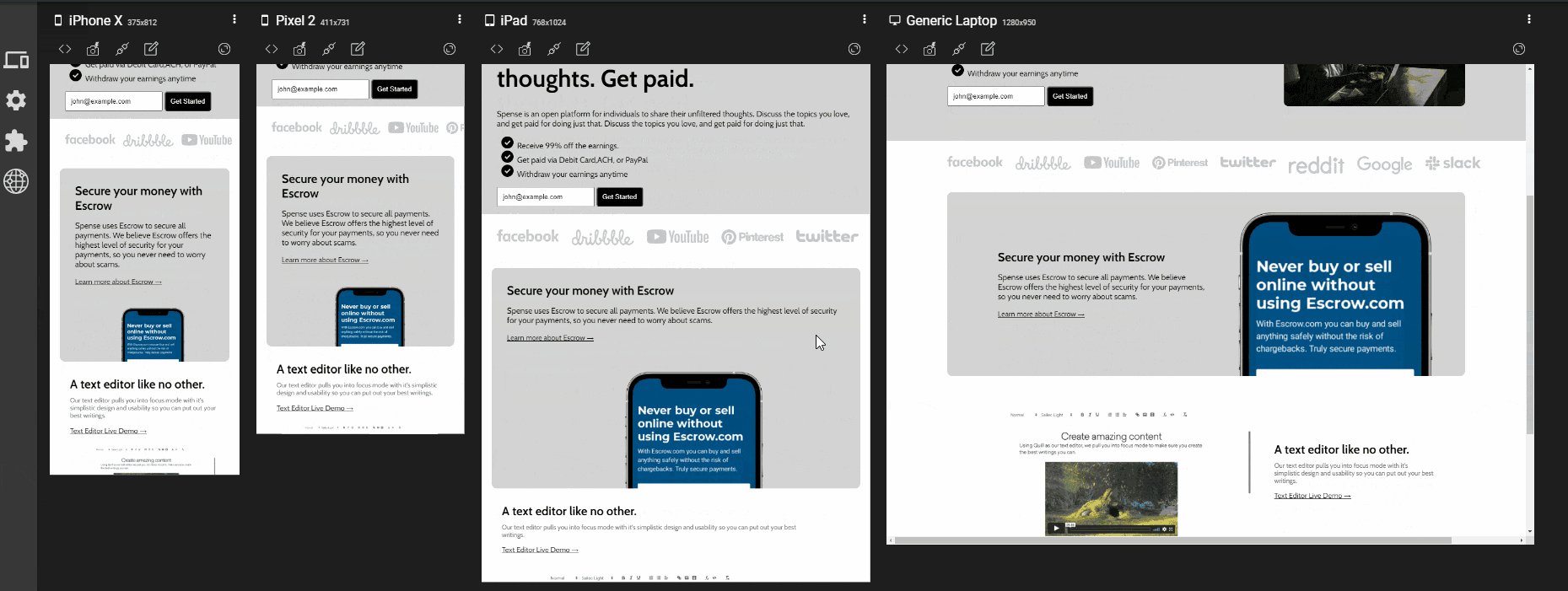
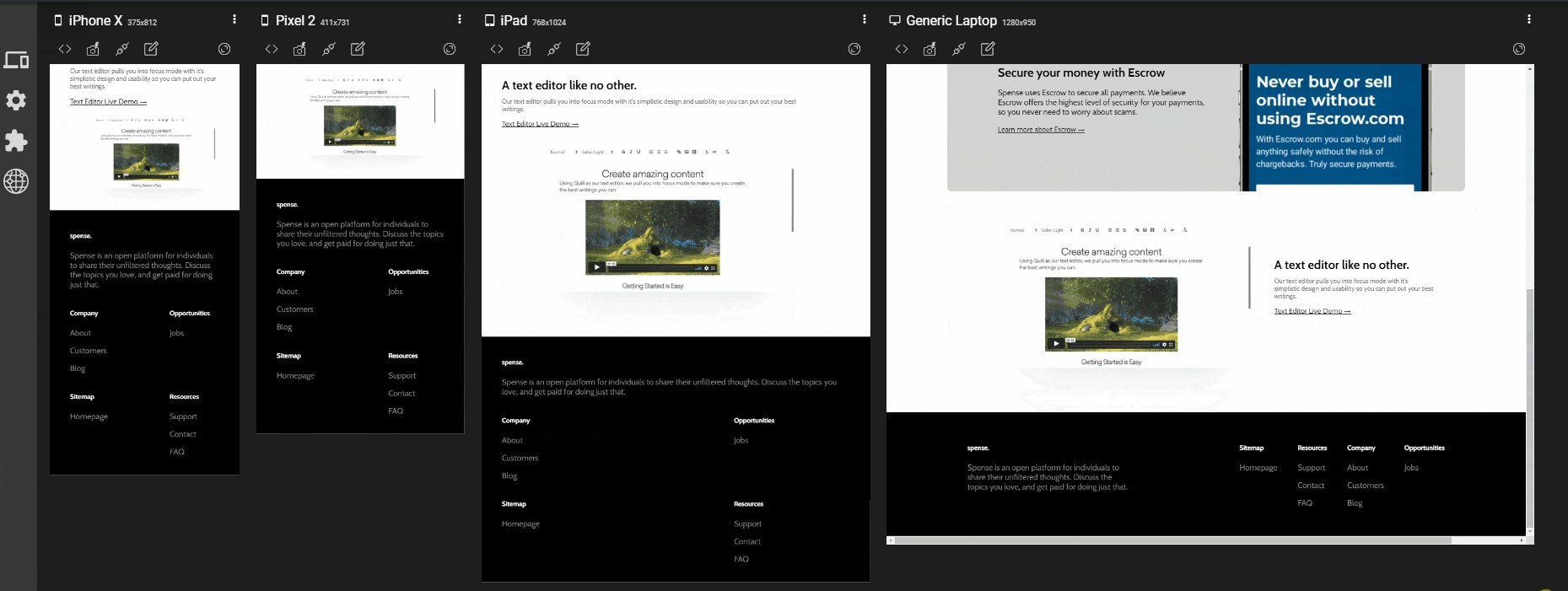
To further improve my html and css , I have started taking new templates from codewell.com . My new task is to make the pages responsive , which require observing the change in page layout in real time , so , I use the Responsively app to observe the page layout in different screen sizes. Also, I use several extensions in my visual studio code to make my work a little easier -
- Live server: it helps to see the page in real time and inspect the code to find the exact layout .
- Prettier : it helps to make the code more organized and clean .
- Auto rename tag : if u decide to change a tag name then it will help to edit the end tag with the new initial tag name.
You can also enable autosave in settings ( you wont have to press ctrl+s every time). Here is a short video of my first ever responsive page .